Shopify is an excellent platform for eCommerce stores, especially since it can easily be integrated into so many other tools and apps. This contributes to enhancing the quality of your website gradually.
In this article, we’re discussing user tracking specifically. For that, you may be already using some analytical services such as Google Analytics, Segment, or others. Beside those you can Hire Shopify Developers for any kind of Shopify Migration and Integration service from Brillmark
Along with that, you may have many sources that bring you conversions, such as Facebook Ads, Google Ads, or any other marketing channel. So many channels create different analytics, and every single one of them is important. To have them all in one place, Littledata, a reporting tool, helps you connect all your sales and marketing channels and create a report of all that precious data in one place. With this, you can track conversions, goals, and metrics to perform better.
If you’re already a Littledata user, this article will help you manage the marketing attribution problem of “orphan events.” This usually arises when Littledata is unable to find a way to link server-side linking events with the preceding website visit, which results in events with no background history. To understand this better, let’s get into how Littledata works.
How Littledata Works
Littledata is a Shopify app for automated tracking that provides user tracking and reporting services for eCommerce sites.
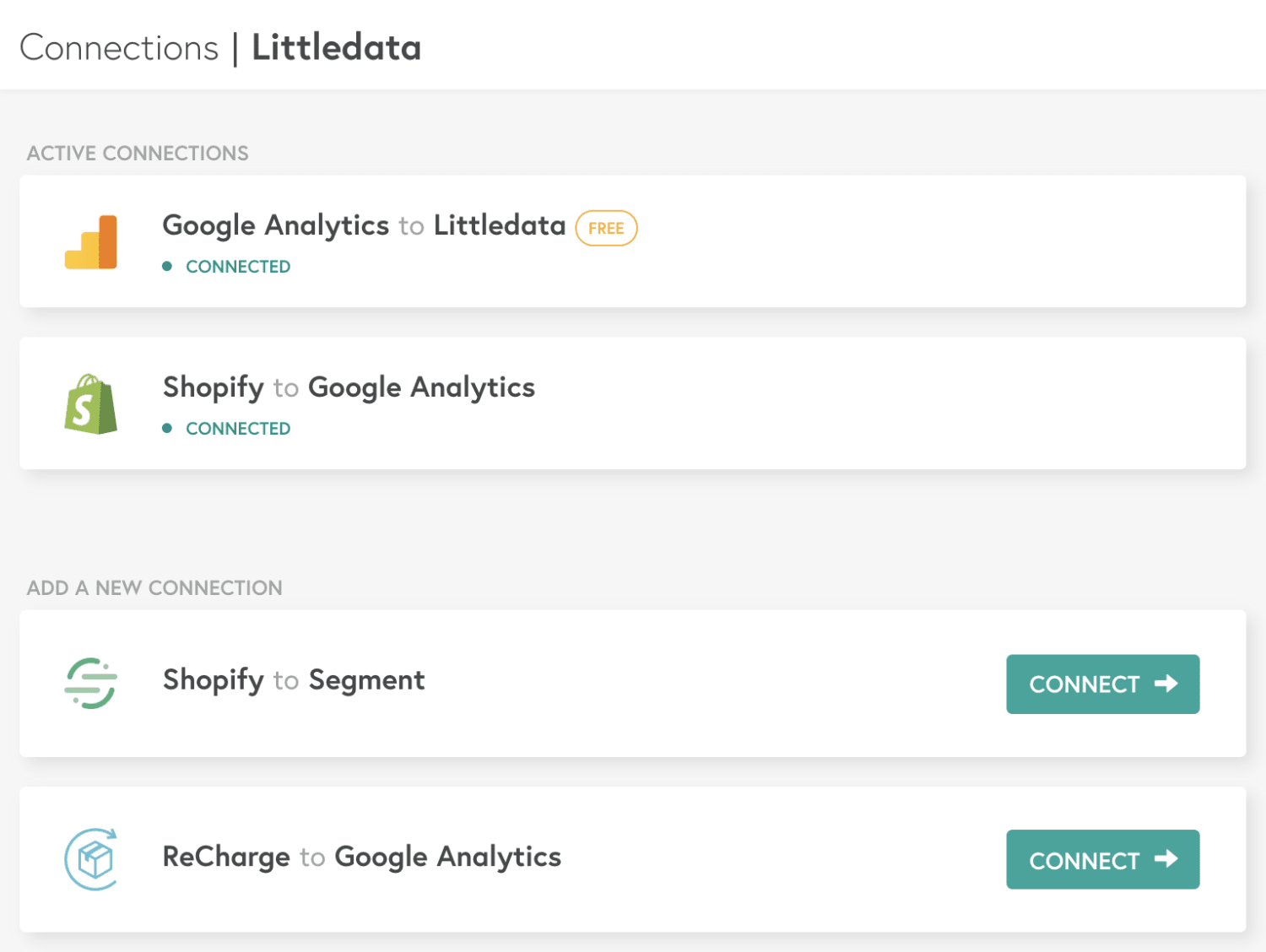
1. It connects all of your analytics and other resources, which brings you business.
- Ad campaigns: Facebook Ads, Google Adwords, Instagram
- Checkout tracker: Recharge, CartHook, Bold Cashier, Shop Pay, PayPal
- A/B testing: Google Optimize
- Analytics: Google Analytics, Segment
- Affiliate Marketing: Refersion
- Marketing attribution: Enquire, Iterable.
And the list goes on.

Source: Littledata
The apps mentioned above can be found in the Shopify app store, which makes integration seamless. Littledata helps you connect them all together and get the most out of them. It also makes data collection easy and helps you provide a better user experience to every customer.
2. It automates analytics tracking.
Littledata tracks your direct sales, checkout methods, indirect sales, customer Shopify info, and eCommerce behavior including product clicks, refunds, removal from cart, and more.
![]()
Source: Littledata
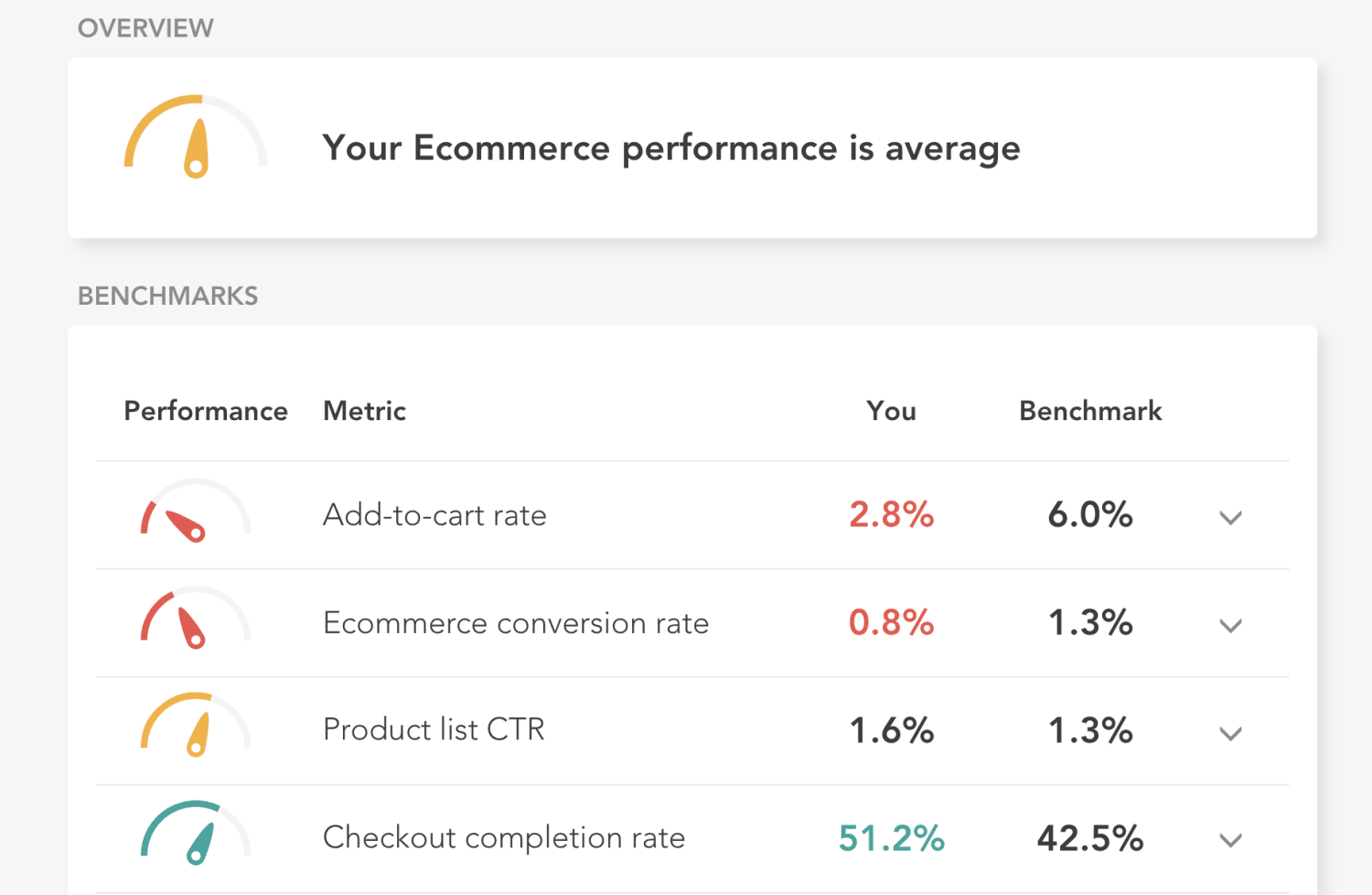
3. Finally, it reports all the collected data in one place.

Source: Littledata
After connecting, it takes the data from Shopify, Facebook Ads, or any other available source and sends it to Google Analytics, where you can find excellent reporting to create and track events.
How to Install Littledata
Here’s a quick guide for installing Google Analytics by Littledata from the Shopify app store.
1. Visit the Shopify app store and download the “Google Analytics by Littledata” app.

2. Choose the installation method you want:
- Standard
- Manual
The following steps will continue for standard installation:
3. Follow the instructions and add your Google Analytics web property ID.
4. Disable the Shopify tracker, as from now on, Littledata will do the tracking for your Shopify website.
And you’re done!
For the manual method, head to the official Google Analytics by Littledata manual installation guide.
Troubleshooting the “Orphan Events” Issue in Littledata
While tracking, sometimes the many events from various locations start showing up in the analytics. In other words, you’ll start seeing your Shopify orders attributed to direct channels in Google Analytics. The reason behind this is that the data from sales, checkout, add to cart, etc. are sent to analytics by Littledata’s servers in Clifton, New Jersey. This results in a cluster of sessions from that location whenever the connection between the end user’s browser session and Littledata server breaks.
Reason:
All the following can cause the disability of linking server-side events to the preceding website link:
- The tracker didn’t record the page views before the items were added to the cart.
- The order is not from your website, such as Amazon marketplace or any other source. To see it, add the custom dimension “Payment gateway” to the sales reports.
- The data will not be tracked when the customer subscribes. When the customer who was subscribed before Littledata was installed orders anything, all the events from that session will not be tracked.
- If the user has blocked the tracking scripts, no events will be sent from that user’s browser.
- Any bug on the website restricts Littledata’s tracking script from running.
Identify the error when the Google Analytics show:
- The channel is direct
- The session’s landing page is not set
- When the dimensions form the web browser are not set
- In the user explorer, the user’s ID starts with “default.littledata”.
For cases where the customer ID is shown as an orphan event:
To identify the orphan event that happens with known customers, i.e. recurring orders and refunds, Littledata uses the Shopify customer ID as the userID field. Also, a unique anonymous ID is assigned for each client starting from default.littledata. You can identify special users when the userID will also share the same client ID.
Resolve the following issues to prevent an abnormal amount of orders not being linked to the pre-checkout browser session.
1. Missing and outdated Little dataLayer.
All the pages need the Littledata snippet added to the Shopify theme. This helps provide Little dataLayer with the eCommerce data present on the page. It is suggested to define that snippet. When you are required to update the datalayer, you can do it either manually or use Littledata’s account to do that.
2. Google Analytics cookies are not present in the cart attributes.
- Check if the attribute field in the Shopify cart contains cookies from google-clientID.
- You can log into the cart by using this jQuery code:
jQuery.getJSON('/cart').then(res => console.log(res))
- You can log into the cart by using this jQuery code:
Conclusion
We hope the method above will help you have a smooth experience with Littledata on Shopify. Additionally, Littledata does the reporting for the A/B testing results too. Let us know if you want to know more about that.
At Brillmark, we handle A/B test Development task for our clients. Along with that, we also provide full tech support, which allows us to explore the issues they face while integrating apps to their Shopify stores. If you get stuck with flickering of original content, experiments for single page application, or trouble with personalization testing, feel free to ping us to get it resolved.