A/B testing is a great way to identify conversion optimization opportunities on your website, but getting a test set up correctly is not always a walk in the park.
One of the most common issues we see during A/B testing involves flickering or flashing, also known as FOOC- (Flash of Original Content). With this problem, you may see the original content you were working with for a few moments before the variation you are testing loads in the browser.
Sound familiar?
This article will guide you through how to eliminate this annoying flickering/flashing problem to run an A/B test hassle-free. For further support you can Hire A/B Test Developers for more professional ab testing services from Brillmark the best ab testing agency.
What is Flickering/Flashing During an A/B Test?
As the name FOOC suggests, this issue flickers or flashes the original content before it shows the correct version of the element (typically the variation you are testing) on your site.
This is a latency issue—for one reason or another, the browser you’re using to view your test is lagging behind the changes you’ve made within your CRO tool.
Why is Flickering/Flashing an Issue?
A quick flash or flicker may not seem like a big deal, but among your website visitors, it can cause confusion and even potentially drive them away from your site. On a deeper level, the flicker/flashing content can affect the results of the A/B test you are running. When you flash the original content, you are essentially giving your audience a glimpse behind the curtain—not something you want to do when you’re testing their perception. Letting them see both versions of what your testing, even if only for a moment, will impact how they respond to your site, skewing the results and rendering the A/B test pointless.
Fortunately, there are a number of ways to tackle this issue.
Common Reasons for Flashing/Flickering
The first step is to figure out exactly when and why the flickering/flashing is occurring. Usually, the issue is related to the placement of the testing tool code snippet on your site’s header, or the execution timing of the variation code.
Here are some common reasons you may be experiencing flickering/flashing:
The Code Snippet is in the Wrong Place
First, check to make sure the new code snippet is placed at the top of the page. Placing it elsewhere can cause flickering/flashing.
The Code Snippet was Installed Through a Third-Party Tag Management Tool
Snippets should be placed on the page directly, rather than using any third-party tag management tools like DTM or GTM.
The Code Snippet is too Large–
A large code snippet can cause flickering. If you suspect this is the problem, you can archive unused experiments, audiences, and goals or events to reduce your snippet size.
Other Third-Party Programs are Interfering
Third-party programs may be interfering with your A/B test. This is particularly true for audience-creating platforms like Demandbase audience or Clearbit audience. Some thorough QA, or insights from an expert, can help clear up this problem.
How to troubleshoot flashing/flickering
- Check to make sure you are using “pure” JavaScript (instead of jQuery).
- If you have too many UI changes in your variation code, consider moving them to Experiment CSS.
- Within the code, make the`body:{opacity:0;}`and make it`body:{opacity:1;}` when dependent elements loaded on the DOM.
- Flashing/flickering most often occurs when you are changing the hero image on your site. The default hero image generally loads faster than the hero image injected by the testing tool or loaded from external CDN. The first step would be to ask the developer to upload the images on their server. The image size is also a key factor here—compress the header images to the smallest file size you can without compromising their quality.
One More Method: Adjusting Your CSS
If you have identified a new hero image as the problem, there are more steps you can take to fix the problem:
- Append the new hero image on the body and add CSS property “Display: none”. This will enable the image to cache in the browser.
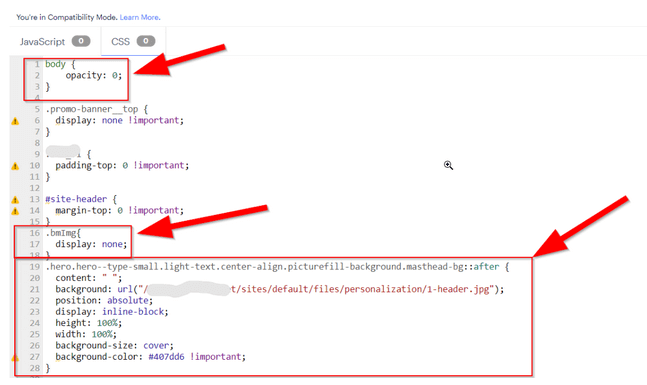
- Try making the following CSS changes:

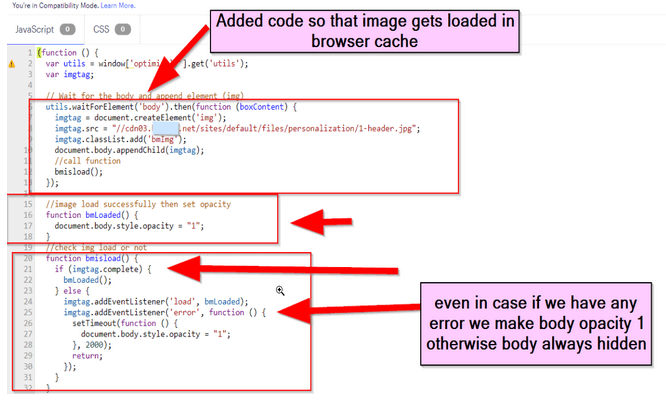
You can also make these javascript changes:

Case study: How Brillmark helped one client overcome flickering/flashing
While all of the above solutions can potentially solve your flickering/flashing problem, sometimes you have to deal with exceptions/limitations, and it’s time to call in the big guns. Brillmark has a long history of helping our clients identify and eliminate flashing issues.
For example, we recently worked with one client who was using Adobe Test & Target. We identified the potential known issue: We learned that the Adobe snippet was not on top of the head tag, and it was added using DTM. Due to some technical limitations, the client could not move it to the top of the head tag.
To resolve the issue, we first examined all the possible causes of the flickering to diagnose the issue.
Since the test was only running on one page, we suggested the client’s developer implement a page-hiding technique with fallback so that it would work well when the test variation was not running.
Essentially, in the test, we instructed our code to hold off until the Adobe Test & Target snippet was fully loaded on that webpage. This way, we made sure that users were not going to see the original content before the variation had appeared.
Getting help when you need it
Sometimes, it can be impossible to identify and solve a flickering/flashing problem on your own. You need the help of A/B testing experts who can assess the issue holistically and apply the changes.
Brillmark is here to help with all your CRO and A/B testing needs. Get in touch today.