Our e-commerce client (OFLARA) sells high-quality crystal jewelry online. They approached us with an idea to implement a product recommendation section to upsell with an Add to Cart popup. This recommendation section enabled their customers to easily add more products to carts, which helped increase revenue for them.
Below is the step-by-step guide to how we implemented this recommendation section.
Setting Up a Recommendation Engine With Google Optimize
Step 1: Getting the product catalog (Excel, CSV)
We received an Excel file containing the list of recommended products. We opened this as a CSV file so we could easily convert the data to a JSON object, which can then easily be returned over the API call.
Step 2: Convert CSV to JSON
To convert CSV to JSON, we used Convert CSV to JSON:
http://www.convertcsv.com/csv-to-json.htm
Step 3:
Now we can call the API and get the recommendation results in JSON format. We then display the recommended products on the pop-up overlay. We created the API using Amazon Serverless. Below are the steps on how we implemented Serverless:
Install Serverless
– npm install -g serverless
Install AWS-CLI
– http://docs.aws.amazon.com/cli/latest/userguide/installing.html (based on OS)
Configure AWS with AWS credentials
– run: aws configure (it will ask for credentials, access key ID, and access secret key)
To Create a New Serverless
Please follow the steps mentioned here:
https://serverless.com/framework/docs/providers/aws/cli-reference/create/
To Deploy
– Go to the folder you want to deploy with serverless
– Run: serverless deploy
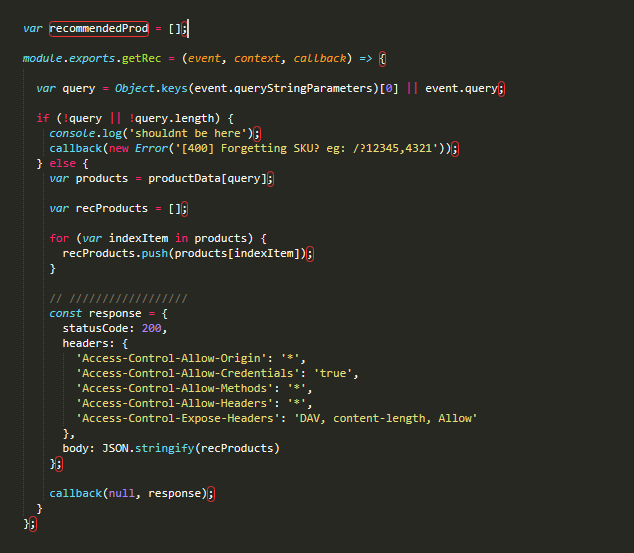
Below is the function to create the endpoint, which processes the request and returns the results in JSON format.

The website is built on Shopify, so we made sure to use Shopify’s API to send the Add to Cart request.
We completed this test within 10 hours, including QA and bugfixes. We hope you find it useful if you want to implement a similar recommendation section on your website!
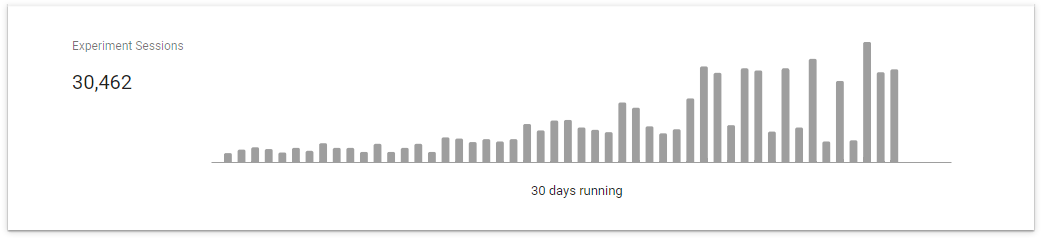
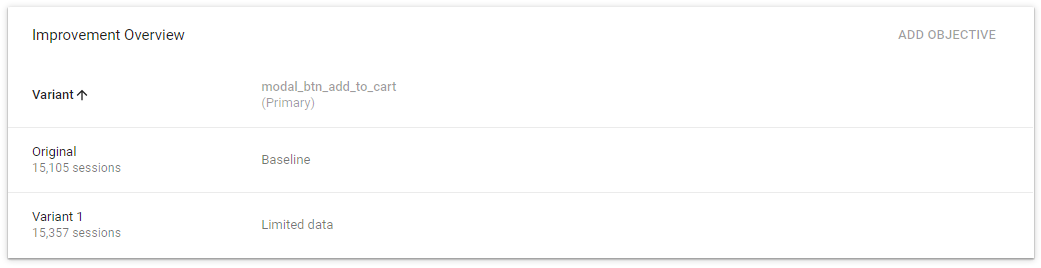
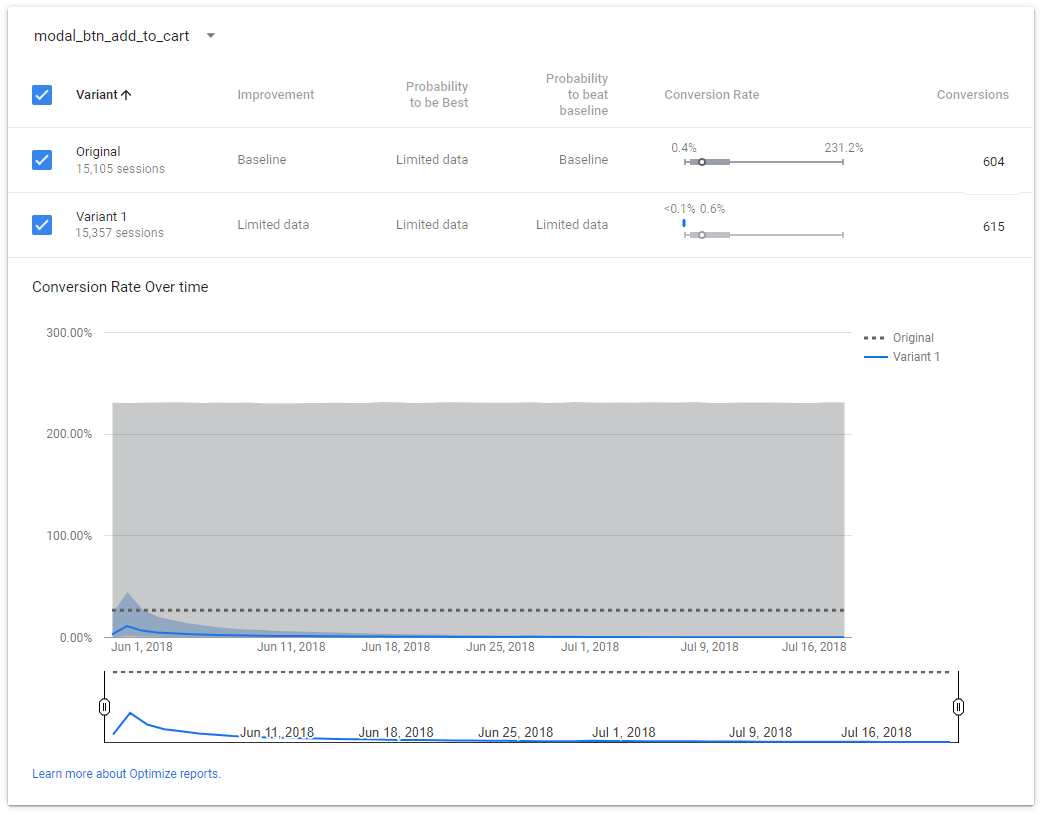
Results:
We ran the test for 30 days, and we noticed that there was a significant improvement in the overall revenue. Below are the results screens:



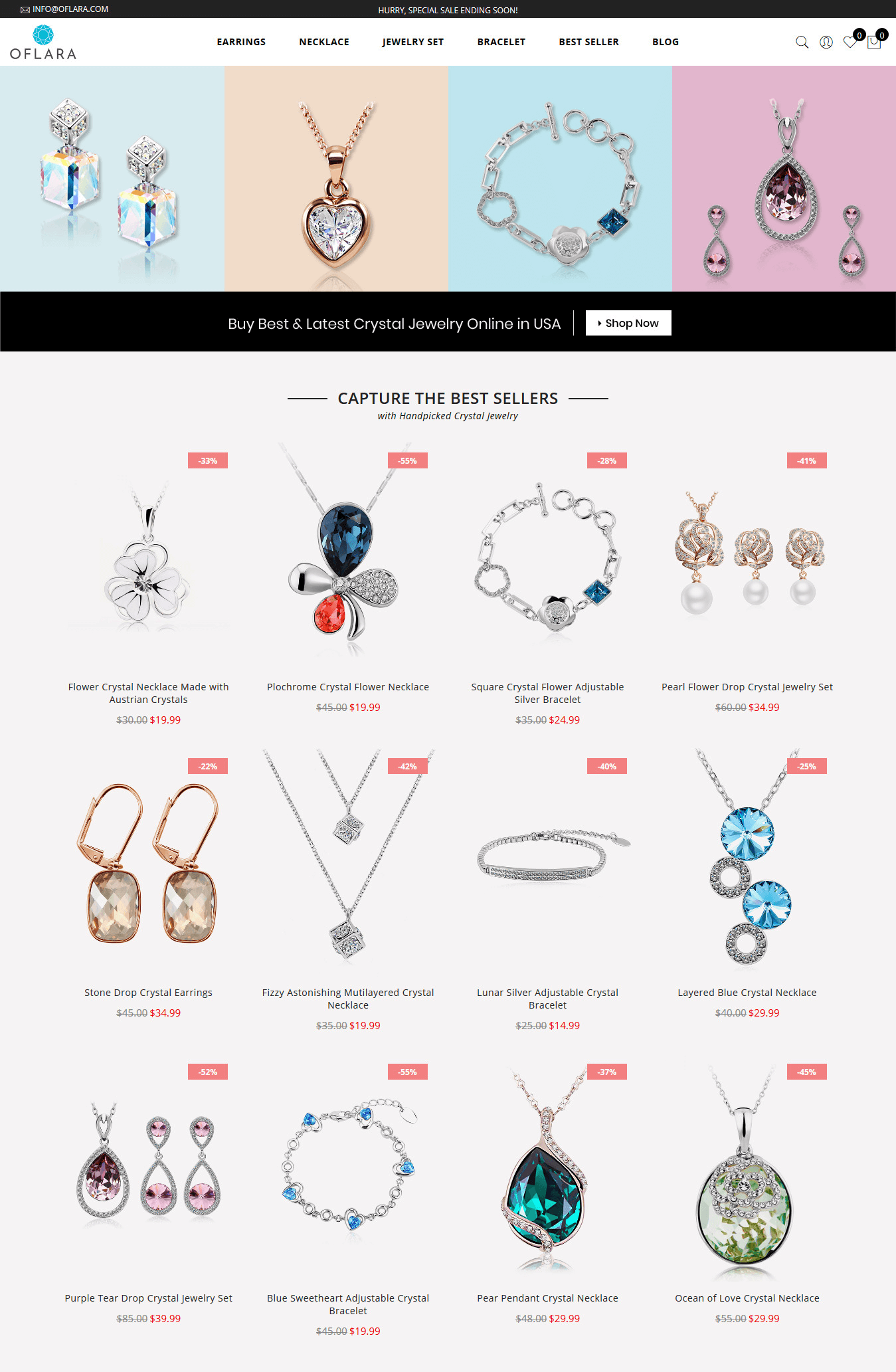
The client was so happy with the result that they had us run the test to show the Add to Cart option to 100% of their site’s traffic. This test is still live; to see it working, go to www.oflara.com:

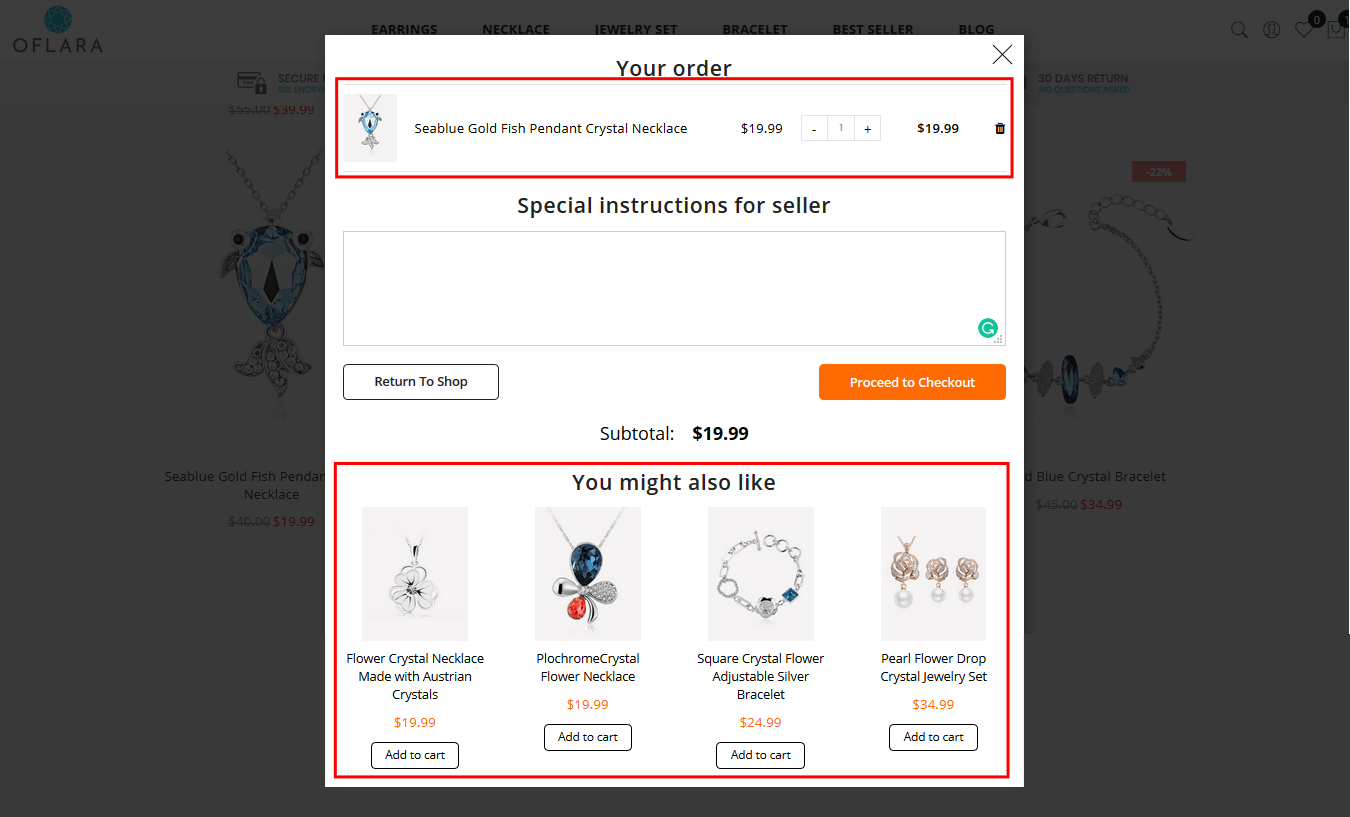
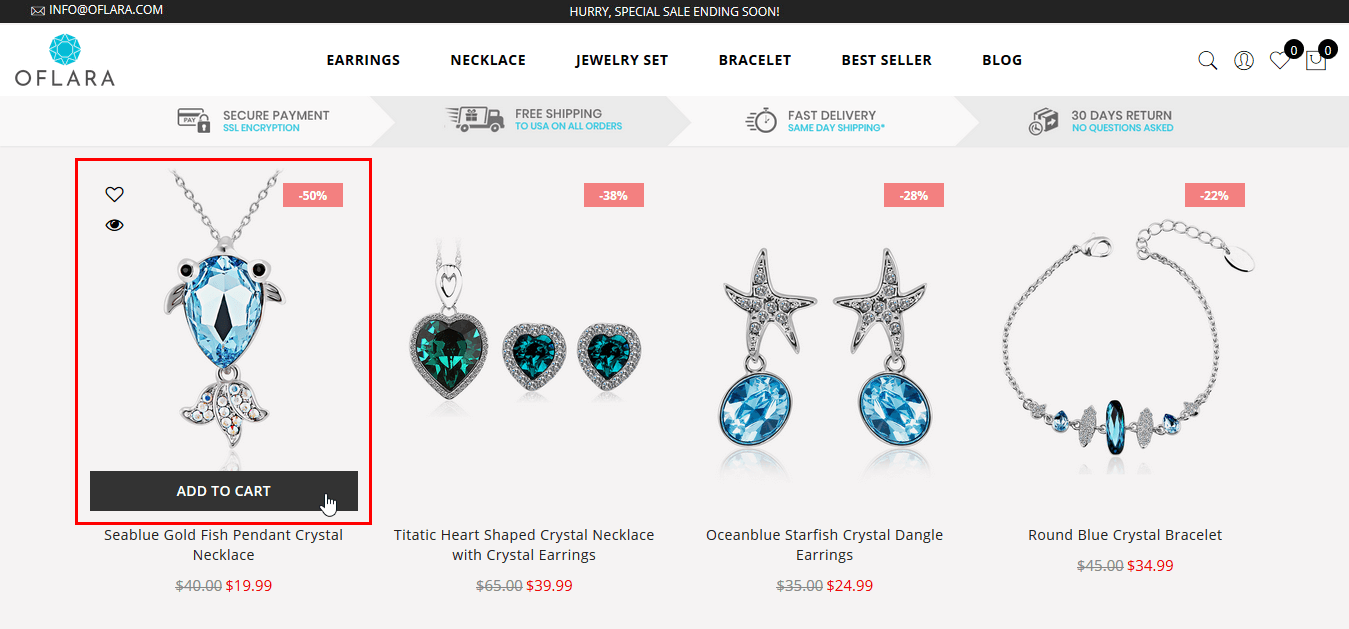
Hover over any jewelry item, and you’ll see the Add to Cart button. Clicking it will open a pop-up like the below:

Now, on Add to Cart pop-up, we can see more products under the You might also like heading: